Multimedia – połączenie wielu form przekazu informacji
Usługi multimedialne stanowią kombinację środków (lub zbiór takich kombinacji) dwóch lub więcej rodzajów mediów (takich jak np. audio, wideo, grafika) w konkretnym środowisku np. sieciowym, w celu wykreowania nowej usługi np. telekomunikacyjnej.
atrybuty multimediów:
audio |
wideo |
tekst |
obraz |
grafika |
dane |
wykorzystywane przez:
- przeglądarki, wyszukiwarki internetowe, aplikacje zarządzające rozproszonymi bazami danych, semantyczne technologie internetowe;
- interfejsy człowiek–komputer, zintegrowane formy komunikacji wielozmysłowej;
- nowoczesną telewizję, wideo czy kino na żądanie, zdalny magnetowid, multimedialne radio, telefon;
- gry komputerowe z animacją domyślną, behawioralną, uczące się zachowań i preferencji użytkownika, bez ograniczeń poziomu abstrakcji spodziewanych efektów;
- internetowe transmisje ”na żywo”– mecze, koncerty, teleturnieje, prezentacje reklamowe, telekonferencje, telekonsultacje, portale społecznościowe;
- nauczanie na odległość, e-edukację, cyberprzestrzenie, realistyczne światy wirtualne, portale wiedzy;
- specjalizowane portale gazet, sklepów, telewizji, radia, innych instytucji, e-handel;
- telemedycynę, opiekę domową, teleoperacje, telerejestrację itp..
DirectX – zestaw sterowników multimedialnych wspomagających tworzenie programów multimedialnych.
Reprezentacja obrazu w komputerze
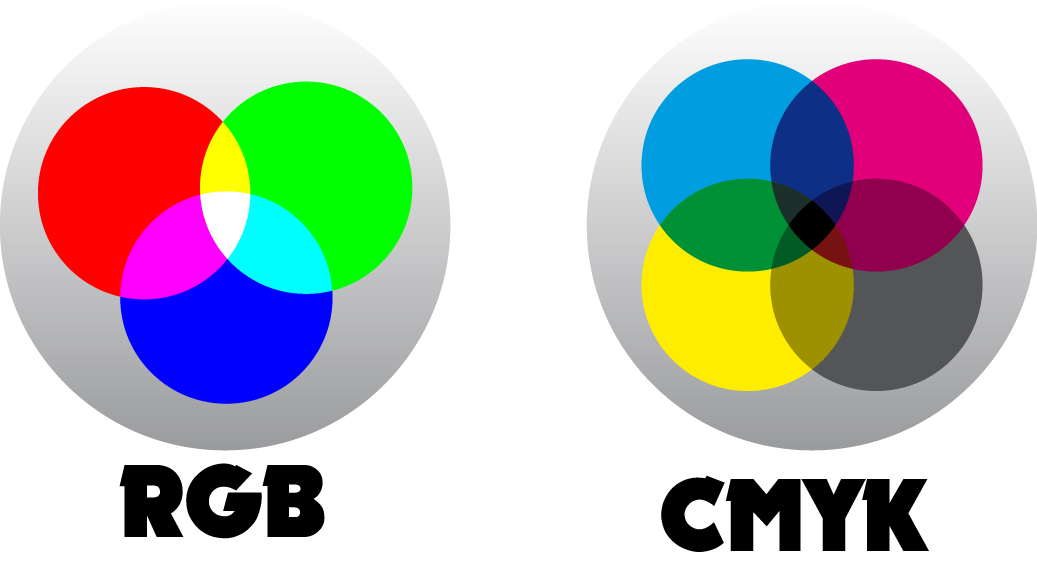
MODELE BARW:
RGB – jeden z modeli przestrzeni barw, opisywanej współrzędnymi RGB. Jego nazwa powstała ze złożenia pierwszych liter angielskich nazw barw: R – red (czerwonej), G – green (zielonej) i B – blue (niebieskiej), z których model ten się składa. Jest to model wynikający z właściwości odbiorczych ludzkiego oka, w którym wrażenie widzenia dowolnej barwy można wywołać przez zmieszanie w ustalonych proporcjach trzech wiązek światła o barwie czerwonej, zielonej i niebieskie.
CMYK – Skrót CMYK powstał jako złożenie pierwszych liter angielskich nazw kolorów. Końcowa litera K może oznaczać albo literę ostatnią słowa black (czarny) (ostatnią, ponieważ litera B jest skrótem jednego z podstawowych kolorów w analogicznym skrócie RGB) bądź skrót key colour (kolor kluczowy).
- Cyjan – odcień niebieskiego, ale trochę bledszy i bardziej spłowiały, można go określić jako szarobłękitny lub sinoniebieski. Najbardziej podobne kolory to błękit, szafir i turkus. Nazywanie koloru cyjanowego kolorem „zielononiebieskim” jest błędem wynikającym z niezrozumienia różnic pomiędzy addytywną i subtraktywną metodą mieszania barw. W syntezie addytywnej kolor uzyskany w wyniku połączenia zielonego i niebieskiego.
- Magenta – w syntezie addytywnej kolor uzyskany w wyniku połączenia czerwieni i niebieskiego. Najbardziej podobne kolory to fuksja, karmazyn i amarant.
- Yellow – kolor bardzo podobny do żółtego, jednak trochę bledszy od typowej nasyconej żółcieni. W syntezie addytywnej kolor uzyskany w wyniku połączenia czerwieni i zielonego.
- Kontur – kolor czarny, jednak o niezbyt głębokiej czerni.
Farby w ww. kolorach nie są określone jednoznacznie, toteż odcienie ich kolorów różnią się u różnych producentów, szczególnie w różnych regionach świata.
GŁĘBOKOŚĆ BARW
- 1 bit – 2 stany = czarny biały
- 8 bit – skala szarości
- 4 lub 8 bit – kolor indeksowany , wiele kolorów
- 24 bit – pełny kolor RGB , #FF0000
FORMAT PLIKÓW
Stworzony obraz, czy to w grafice wektorowej czy to w rastrowej, można i należy zapisać w pliku. Istnieje wiele różnych formatów plików, które mogą być wykorzystane do tego celu. Część z nich dedykowana jest do grafiki rastrowej, część do wektorowej, ale są i takie, które umożliwiają zapis informacji pochodzących z obu tych typów. Wybór formatu pliku determinuje sposób jego zapisu, co bezpośrednio przekłada się na jakość zapisanego obrazu oraz na rozmiar powstałego pliku.
Przy wyborze formatu pliku, w którym ma zapisana będzie grafika należy przede wszystkim zastanowić się w jakim celu taki plik jest tworzony i jak ma być później wykorzystywany. Przykładowo; gdy w pewnym programie graficznym zostanie stworzony obraz, to najlepiej zapisać go w natywnym (dedykowanym dla tego programu) formacie plików, ponieważ zapisana będzie wtedy pełna informacja o tym obrazie. Praktycznie każdy bardziej profesjonalny program do tworzenia grafiki rastrowej czy wektorowej ma swój własny format plików. Inaczej natomiast należy postąpić gdy przygotowujemy obraz do wydruku, a inaczej gdy chcemy go na przykład umieścić na stronie www, itp.
BMP (Bitmap file)
Pierwotnie został zastosowany w systemie OS/2 jednak swą ogromną popularność zawdzięcza powszechnemu stosowaniu go w systemach Microsoft Windows do przechowywania plików grafiki rastrowej. Używany jest między innymi do: zapisu tapety pulpitu, przechowywania obrazów utworzonych w programie Paint, itp. Wbrew swej nazwie służy nie tylko do przechowywania map bitowych (czyli czarno – białych), ale i do barwnych map pikseli o różnej głębi kolorów. Najczęściej dane opisujące raster przechowywane w tym formacie są nieskompresowane przez co obrazy nie tracą na jakości, aczkolwiek mają duży rozmiar.
Zalety:
- prosty i wolny od patentów format zapisu – łatwy w odczycie,
- nie ma utraty jakości obrazu – brak kompresji lub kompresja bezstratna,
- nadaje się głównie do przechowywania zrzutów ekranu, tapet, obrazów ze skanowania (głównie w systemach Microsoft Windows), itp.
Wady:
- popularny głównie w systemach Microsoft Windows a szczególnie w narzędziu Paint – w innych zdecydowanie rzadzej wykorzystywany,
- z reguły nie skompresowany – duży rozmiar pliku przez co nie nadaje się do przechowywania obrazów publikowanych w Internecie (przykładowo zrzut ekranu w typowej 1024×768 rozdzielczości i 24-ro bitowej gamie barw zajmuje ok. 2,3MB).
TIFF (Tagged Image File Format)
Jeden z najpopularniejszych i najbardziej rozpowszechnionych formatów przechowywania obrazów grafiki rastrowej (aczkolwiek możliwe jest w nim również osadzanie elementów grafiki wektorowej). Opracowany został w 1986 r. przez firmę Aldus, która jest twórcą przełomowego w grafice DTP programu PageMaker. Firma ta została wykupiona przez Adobe i dzisiaj ona ma prawa do formatu TIFF.
Historycznie format ten używany był do zapisu obrazu ze skanerów umożliwiając ich wielostronicowy zapis, jednak poddany został wielu zmianom i dzisiaj jest jednym z najbardziej rozbudowanych formatów graficznych o czym może świadczyć pełna jego specyfikacja dostępna na stronie firmy Adobe.
Zalety:
- szeroko stosowany w wielu narzędziach i systemach operacyjnych,
- głównie używany do zapisu obrazów przeznaczonych do wydruku (w palecie CMYK),
- nadaje się do archiwizacji obrazów grafiki rastrowej dzięki bezstratnej kompresji LZW (przykładowo nieskompresowany zrzut ekranu w formacie TIFF zajmuje, tak jak i BMP ok. 2,3MB, a skompresowany nawet i dziesięciokrotnie mniej).
Wady:
- duże możliwości rozbudowy tego formatu powodują, że czasem dany program nie potrafi poprawnie odczytać pewnych wersji tego formatu,
- nie nadaje się do umieszczania grafiki w Internecie – przeglądarki raczej nie mają wbudowanych mechanizmów jego odczytu.
GIF (Graphics Interchange Format)
Format ten został opracowany w 1986 r. przez firmę CompuServe. Ze względu na roszczenia firm CompuServe i Unisys do praw do kompresji LZW w 1995 r. został opracowany format PNG będący bezpośrednim następcą formatu GIF. Jendak rok temu wygasły wszelakie roszczenia patentowe i format ten może być i jest używany w wielu programach.
Idea zapisu obrazu w formacie GIF jest bardzo prosta. Każdy piksel rastra obrazu reprezentowany jest przez jeden z 256 kolorów palety. Paleta ta może być utworzona z dowolnych kolorów. Innymi słowy gdy mamy do czynienia z obrazem zawierającym małą liczbę różnych barw, to wybrane (najczęściej automatycznie przez program) zostają te barwy, które najwierniej będą go przedstawiać. Format ten posiada wbudowaną bezstratną kompresję co pozwala znacznie zmniejszyć rozmiary tworzonych plików. Daje również możliwość uzyskania efektu przezroczystości oraz stworzenia animowanego obrazu, co bardzo często jest wykorzystywane.
Zalety:
- doskonale nadaje się do zapisu obrazów posiadających małą liczbę kolorów takich jak przykładowo: loga, ikony, schematy, proste obrazki, itp.,
- może być wykorzystywany również do zapisu barwnych obrazów posiadających małą różnorodność barw, a szczególnie duże obszary o jednolitym kolorze, gdyż to się będzie bardzo dobrze kompresować,
- umożliwia osiągnięcie efektu przezroczystości,
- daje możliwość tworzenia animowanych obrazków,
- powyższe cechy czynią go jednym z najpopularniejszych formatów używanych do umieszczania grafiki na stronach www.
Wady:
- mała (256) liczba kolorów w palecie, co uniemożliwia wierne przedstawienie obrazów o większej różnorodności barwnej takich jak zdjęcia.
PNG (Portable Network Graphics)
Opracowany w 1995 r. jako następca popularnego formatu GIF. Można przyjąć, że jest poszerzeniem swego poprzednika. Mianowicie paleta barw już nie musi być ograniczona do 256, ale może być zapisana nawet na 24 bitach co daje ponad 16 mln barw i pozwala na wierne odtwarzanie każdej grafiki. Do tego potrafi obsługiwać stopniową przezroczystość. Wykorzystany jest w nim algorytm o nazwie Adam-7, który umożliwia wyświetlanie obrazu w poprawiającej się stoponiowo jakości w czasie pobierania danych. Ma to szczególnie zastosowanie podczas wyświetlania obrazów na stronach internetowych.
Zalety:
- możliwa do użycia duża paleta barw daje możliwość zapiasania każdego obrazu,
- zastosowanie bezstratnej kompresji pozwala na przechowywanie grafiki bez utraty jakości w plikach o zmniejszonych rozmiarach – archiwizacja zdjęć,
- ze względu na powyższe i wbudowane mechanizmy wyświetlania tego typu plików we wszystkie popularne przeglądarki internetowe jest on zalecany przez konsorcium W3C do jako najlepszy format dla grafiki rastrowej na stronach www.
Wady:
- dla obrazów, które dobrze kompresują się bez zauważalnej straty jakości format JPEG może być odpowiedniejszy, ponieważ rozmiar pliku w tym formacie będzie mniejszy niż zapisany w PNG.
JPEG (Joint Photographic Experts Group)
Prace nad tym formatem rozpoczęto w roku 1983, a w 1986 r. powołano grupę ekspertów, którzy w 1991 r. opublikowali standard formatu JPEG. Definiował on podstawy kompresji stratnej (powoduje ona bezpowrotne pogorszenie jakości obrazu) zastosowanej w tym formacie, oraz pewne rozszerzenia formatu; jak przykładowo tryb progresywnej kompresji. Tryb ten daje efekt wyostrzających się zdjęć, co stosuje się przy wyświetlaniu zdjęć na stronach www. W 1995 r. ogłoszono trzecią wersję standardu zawierającą kolejne rozszerzenia. Między innymi możliwość podziału obrazu na prostokątne kawałki, które to mogą mieć różne rozmiary, rozdzielczości, współczynniki kompresji, itp. Ze względu jednak na różne wersje używanych algorytmów kompresji i brak ich ujednolicenia trwały prace nad uściśleniem standardu i w 2000 r. został ogłoszony nowy zwany JPEG 2000.
Zastosowanie w formacie JPEG algorytm kompresji stratnej powoduje, że jest ona bardzo dobra dla płynnych przejść barw, w przeciwieństwie do wiernego oddania szczegółów gdzie mamy do czynienia ze znaczną utratą jakości. Format ten umożliwia wybranie odpowiedniego stopnia kompresji. Z reguły programy graficzne umożliwiają podgląd zapisywanego obrazu przed jego zapisaniem, co pozwala na optymalne dobranie współczynnika kompresji dla danego obrazu. Najczęściej zastosowanie kompresji ta pozwala na kilkunastokrotne zmniejszenie rozmiaru pliku bez zbytnio zauważalnej utraty jakości.
Zalety:
- bardzo dobrze nadaje się do zapisu obrazów o płynnych przejściach barwnych, a więc takich jak obrazy czy większość zdjęć,
- możliwość wyboru stopnia kompresji, co pozwala na odpowiedni dobór tego parametru dla danego obrazu,
- podział obrazu na kawałki pozwala na dobór odpowiednich parametrów dla danego fragment,
- możliwość wyświetlania wyostrzającego się obrazu oraz powyższe zalety czynią format JPEG najpopularniejszym do umieszczania zdjęć na stronach www,
- jest to również najpopularniejszy format przechowywania zdjęć na pamięciach aparatów cyfrowych.
Wady:
- użyte algorytmy kompresji nie radzą sobie ze szczegółami,
- nie nadaje się do zapisu obrazów takich jak loga, ikony itp, gdzie mamy ostre linie na jednolitym tle – w takich przypadkach lepiej zasosować format PNG lub GIF – szybszy (brak kompresji) i wiernie oddający obraz (kompresja bezstratna).
SVG (Scalable Vector Graphics)
Uniwersalny format grafiki wektorowej stworzony w 1999 r przez konsorcjum W3C specjalnie na potrzeby publikowania obrazów na stronach www. Umożliwia on zapis dwuwymiarowej grafiki wektorowej zarówno statycznej jak i animowanej. Ma on być niezależny od platformy, systemu operacyjnego, narzędzi itp. Aktualnie jego obsługa jest wbudowana w większość dostępnych przeglądarek internetowych.
Jest to dosyć rozbudowany format graficzny, ponieważ umożliwia zapis nie tylko standardowych obiektów czy kształtów charakterystycznych dla grafiki wektorowej takich jak: krzywe, wielokąty, elipsy, itp. ale również osadzanie obiektów rastrowych, tekstu czy filtrów. Pełny jego opis znajduje się na stronach konsorcium W3C.
Zalety:
- ujednolicony i prosty w opisie format wolny od patentów i niezależny od platformy czy narzędzi,
- bardzo dobrze integruje się z dokumentami HTML,
- ma szansę w wielu zastosowaniach zastąpić Adobe Flash
- stworzony specjalnie do umieszczaniu grafiki na stronach www.
Wady:
- zapisane w tym formacie obrazy mają trochę większy format niż proste formaty grafiki rastrowej jak np. GIF przez co tamte mogą być lepsze do zapisu obrazów takich jak loga, ikony itp.